字节跳动旗下火山引擎ImageX图片服务纯代码使用方法免费额度领取
目前,字节跳动旗下火山引擎也推出了图片处理服务功能即ImageX图片服务,ImageX图片服务类似于七牛图片处理,即可以作为图床分发图片,缓解源站压力,而且也可以实时对图片进行处理,只需要在图片结尾添加图片处理样式即可,比七牛更加吸引人的是ImageX图片服务免费额度支持https!
点击注册ImageX图片服务(该链接为专属推广链接,然而也并不会因为这个链接享受更多权益,只能看到是经我的链接注册的)

一、ImageX图片服务免费额度
与七牛图片处理及融合CDN类似,ImageX图片服务的免费额度:
1、图片资源存储服务10G免费额度
2、图片分发即图片CDN服务有两种计算方式,一种按流量计算,与七牛相同都是每月10G免费额度;另一种是按带宽计算,该方式没有免费额度,但是价格还是相当优惠的(有免费额度当然使用免费的了!)
3、基础图像处理服务,每月有20T数据处理量为免费。
具体计价方式请参阅官方文档:ImageX服务报价
而且更加难能可贵的是,ImageX图片服务免费额度支持SSL!现在几乎所有的网站都启用了小绿锁,而七牛图片处理免费额度是不支持https的,所以大家可以试试ImageX图片服务,对于个人小网站免费额度完全够用了!
二、ImageX图片服务使用方法
ImageX图片服务的注册、开通等不再赘述。
(一)ImageX图片服务插件
ImageX图片服务已经推出有一段时间了,很多优秀开发者已经针对ImageX图片服务开发出了不同程序的插件,例如WordPress、webpack、Laravel、ThinkPHP等程序。
各插件请参阅:ImageX图片服务插件
插件作者:沈唁志
各ImageX图片服务插件均有详细文档,依照文档说明进行配置即可。
(二)ImageX图片服务纯代码配置
由于本人在使用ImageX WordPress插件的时候无法对已有图片附件同步至ImageX图片服务存储(各WordPress主题不同,已有图片附件无法同步可能只是个例,大家请自行测试),所以采用了镜像回源的方法进行配置。通过这种方法即可以少装一个WordPress插件,又可以对已有的图片进行同步,更加便捷一些。
1、ImageX图片服务后台上传证书
需要注意的是,ImageX图片服务自身并没有SSL证书,需要自行申请证书后在后台上传启用。

2、在ImageX图片服务后台新建服务。
根据提示填写相关信息即可,在绑定域名的后面有选择证书,启用后便可以支持SSL(包含在免费额度内)

新建ImageX图片服务后火山引擎后台需要审核(我也不知道他们到底是要审核什么东东),提示说需要一个工作日,但是实际上如果是在工作时间新建服务的话,审核还是挺快的。

3、审核通过后会给出CNAME值,将域名解析到该CNAME即可。

4、点击基础配置对ImageX进行镜像回源配置

5、ImageX图片处理配置(可选)
部分主题与ImageX图片处理有冲突,可能会对图片灯箱效果造成影响。请大家自行测试。

点击图片处理编辑或者新建模板根据提示操作即可。
以上,ImageX图片服务后台的操作已经全部完成,剩余的便是在WordPress后台对ImageX图片服务进行对接即可,与七牛等图床使用类似。
6.1、使用ImageX插件进行配置
这是最简单的方法了,将ImageX图片服务后台的各项参数填写到ImageX插件即可,插件作者的文档以及插件后台的提示很明了,参照配置即可。
6.2、使用已有CDN插件
大家网站应该都启用了CDN并且装有CDN插件,如果网站有其他CDN插件如WP Super Cache,只需要在CDN映射设置中填写ImageX图片服务的域名,然后选择需要映射的文件类型即可。

其他插件可参考配置,例如litespeed的配置为:

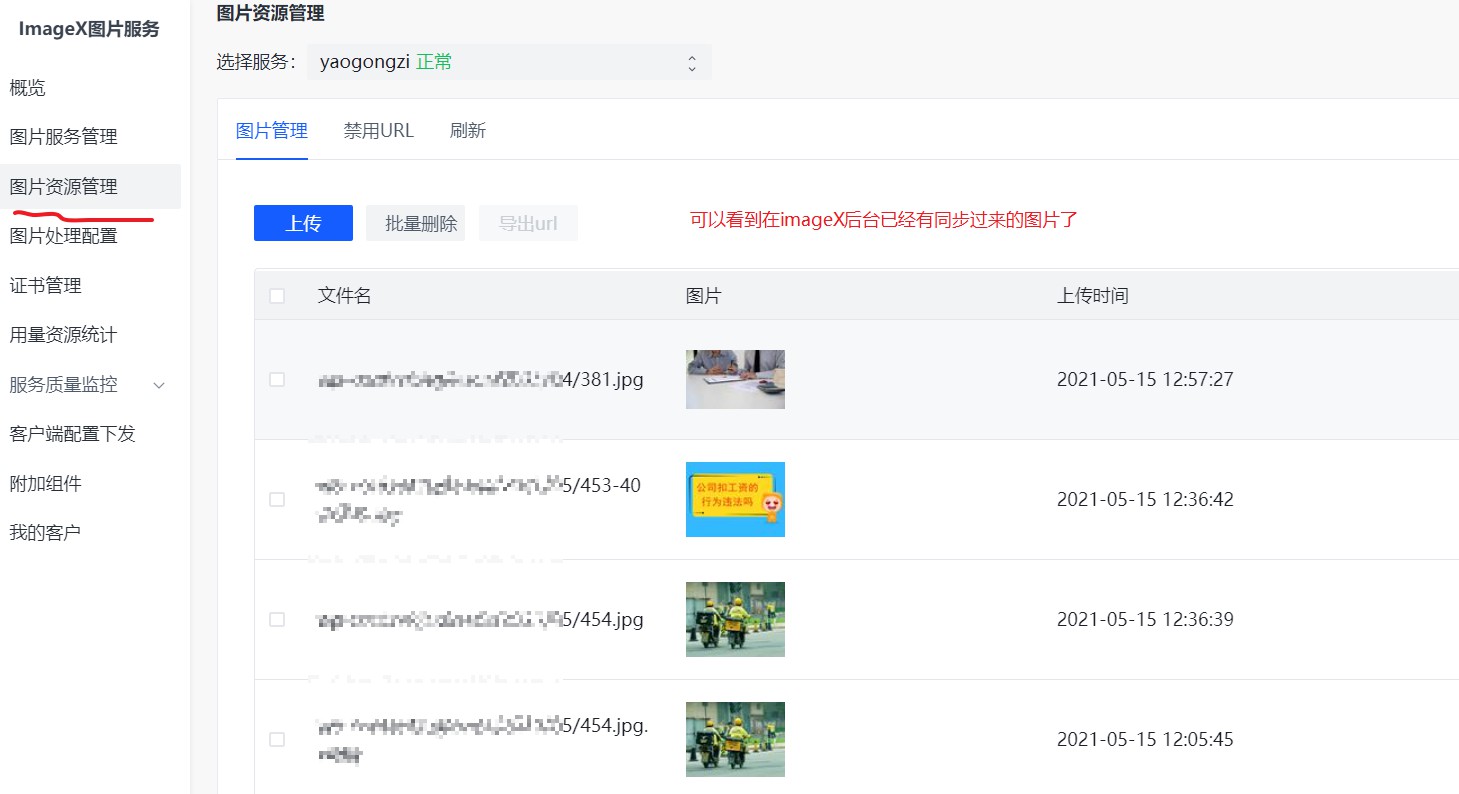
至此,所有的基础配置已经完成,可以在刷新缓存后测试一下网站首页,网站图片是否已经通过imageX进行分发,同时也可以查看imageX后台,是否在图片资源管理中已有同步的图片。
需要注意的是,由于采用镜像回源方案,所以图片不会立刻全部同步到imageX资源中,而是在访问网站时,如果imageX没有图片资源,才会从网站中进行拉取然后再返回给用户,这就导致在首次访问的时候资源会比较慢一些。

至此,imageX图片服务的存储、分发功能已全部配置完毕。但是imageX还有免费图片处理额度,免费的不用总感觉很浪费啊!
7、添加imageX图片处理功能
imageX插件中是有imageX图片处理功能的,所以通过学习、借鉴、参考(查看抄袭)imageX插件代码,将imageX插件的图片处理功能摘抄出来了,将该段代码添加到function.php的尾部即可:
// 添加火山引擎图片处理代码
add_filter('the_content', 'imagex_setting_content_ci');
function imagex_setting_content_ci($content)
{
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $images);
if (!empty($images) && isset($images[1])) {
foreach ($images[1] as $item) {
$content = str_replace($item, $item . '~tplv-vk860eov9l-image.webp', $content);
}
}
return $content;
}
add_filter('post_thumbnail_html', 'imagex_setting_post_thumbnail_ci', 10, 3);
function imagex_setting_post_thumbnail_ci( $html, $post_id, $post_image_id )
{
if (has_post_thumbnail()) {
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $html, $images);
if (!empty($images) && isset($images[1])) {
foreach ($images[1] as $item) {
$html = str_replace($item, $item . '~tplv-vk860eov9l-image.webp', $html);
}
}
}
return $html;
}
实际上,imageX自带有图片处理功能,上述代码只是将imageX图片处理的模板样式自动添加到了图片外链地址的后缀,因此实现了图片处理的功能。即:

如上文所述,由于添加图片处理样式后与主题灯箱效果冲突,所以我只是在缩略图使用了imageX图片处理(即第二段代码),而在文章中的图片并没有使用imageX图片处理(即第一段代码)。
【这里是公益劳动保障 免费咨询平台,并非官方拖欠工资处理部门,在本文底部留言评论并不会得到处理,如果有相关问题需要咨询请点击: 拖欠工资免费咨询 】